← Go back
A quick guide to JavaScript


An introduction to JavaScript and how this powerful programming language can make your next website or mobile app modern, competitive, and successful.
What is JavaScript? Quite simply, JavaScript (JS) is one of the most popular languages used in web and mobile app development today, alongside HTML and CSS.
At Pieoneers, we love to use JavaScript to build awesome projects for our clients, but we also understand that programming languages don’t always translate into plain English.
So we’ve made this quick guide to JavaScript to help you learn about this fantastic programming language and how JavaScript can make your next website or app a success.
Who invented JavaScript and why?

JavaScript was invented in 1995 by Brendan Eich at Netscape Communications to embed in the company’s hugely popular Netscape Navigator web browser.
However, initially JavaScript wasn’t a big hit. While it worked great for Netscape, Microsoft refused to incorporate it into their rival web browser, Internet Explorer.
These browser wars raged well into the 2000s, until open source developers created a myriad of new uses for JavaScript, and its benefits could no longer be ignored.
Suddenly, JavaScript could be used to create web apps that loaded data in the background, ending the need for full page reloads and leading to more dynamic apps.
Fast forward to the present day, and JavaScript is now supported by all major web browsers and used in 95% of the world’s top 10 million most popular websites.
This includes not only giant companies like Netflix, Microsoft, and Paypal, but smaller enterprises too, like AirTable, HomeAway, InfoPark, Peloton, Meetup, and Betterment.
What does JavaScript do exactly?

JavaScript code is placed within your website or app. Then, when this site or app is loaded by a web browser, the browser’s built-in JavaScript interpreter sees the code and runs it.
For example, JavaScript code might be used to add responsive, interactive elements or animations to your website, and automate various features, enhancing your user experience.
These capabilities mean JavaScript drives many modern web applications, giving them a look and feel almost identical to their mobile and desktop counterparts.
JavaScript can also be placed in web servers and databases. Instead of running in a web browser, the code is executed in a specialist runtime environment, most commonly Node.js.
Using JavaScript in both a web browser (client-side) and on the server (server-side) allows you to run the same code with minimal modifications on both sides.
This enables you to speed up load times, especially on mobile, increase responsiveness, boost search engine optimization (SEO) and improve your user experience.
So that you can visualize the many possibilities of JavaScript, here are three websites or apps we have created using JavaScript here at Pieoneers:
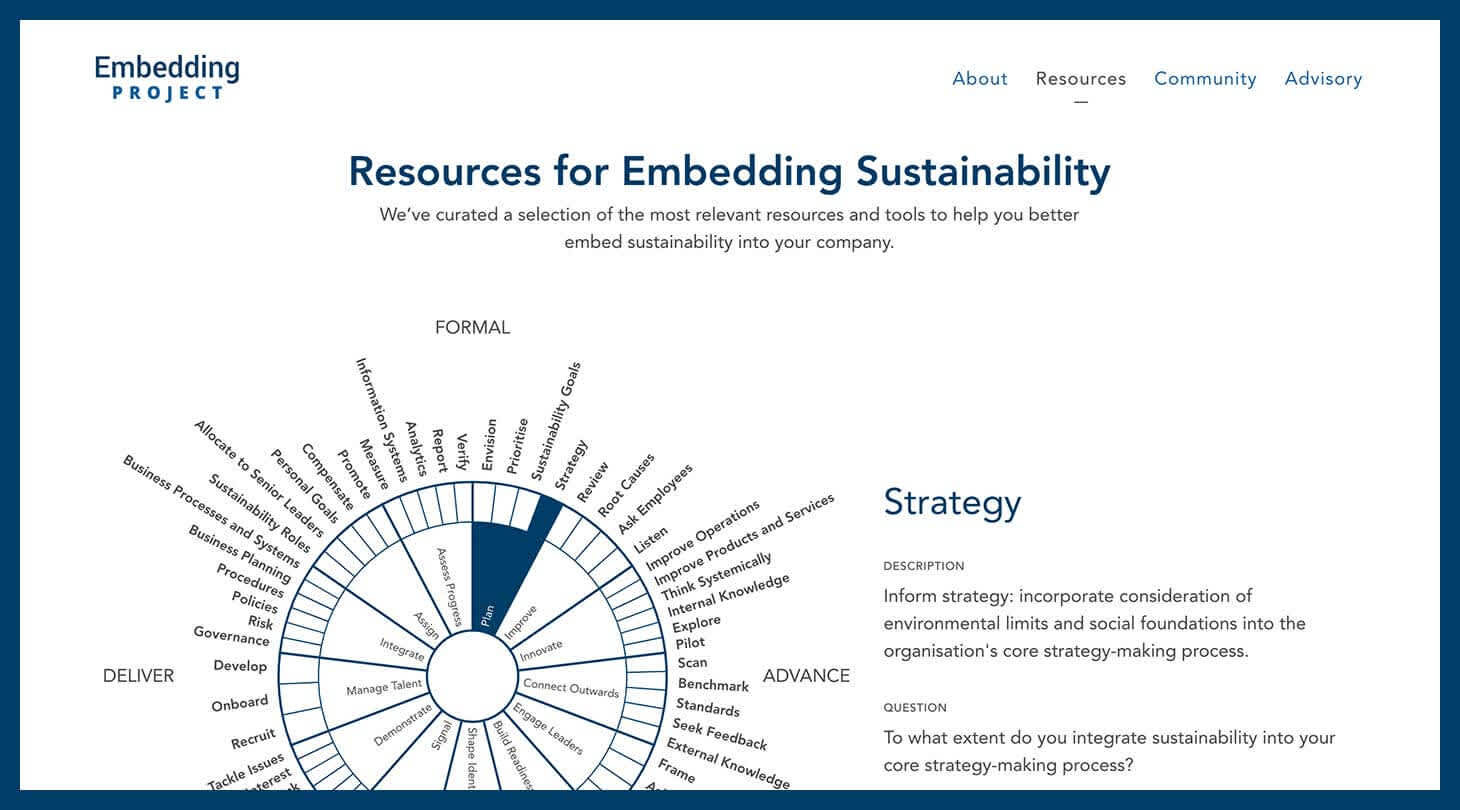
The Embedding Project

The Embedding Project is a global public-benefit research project that helps companies embed social and environmental factors across their operations and decision-making.
Using Gatsby.js, a universal JavaScript framework and static website generator, allowed us to make the project's landing pages as fast as possible.
Each page could be pre-built to sit on a global cloud of servers, ready to be delivered instantly to users, rather than generated every time users visited the page.
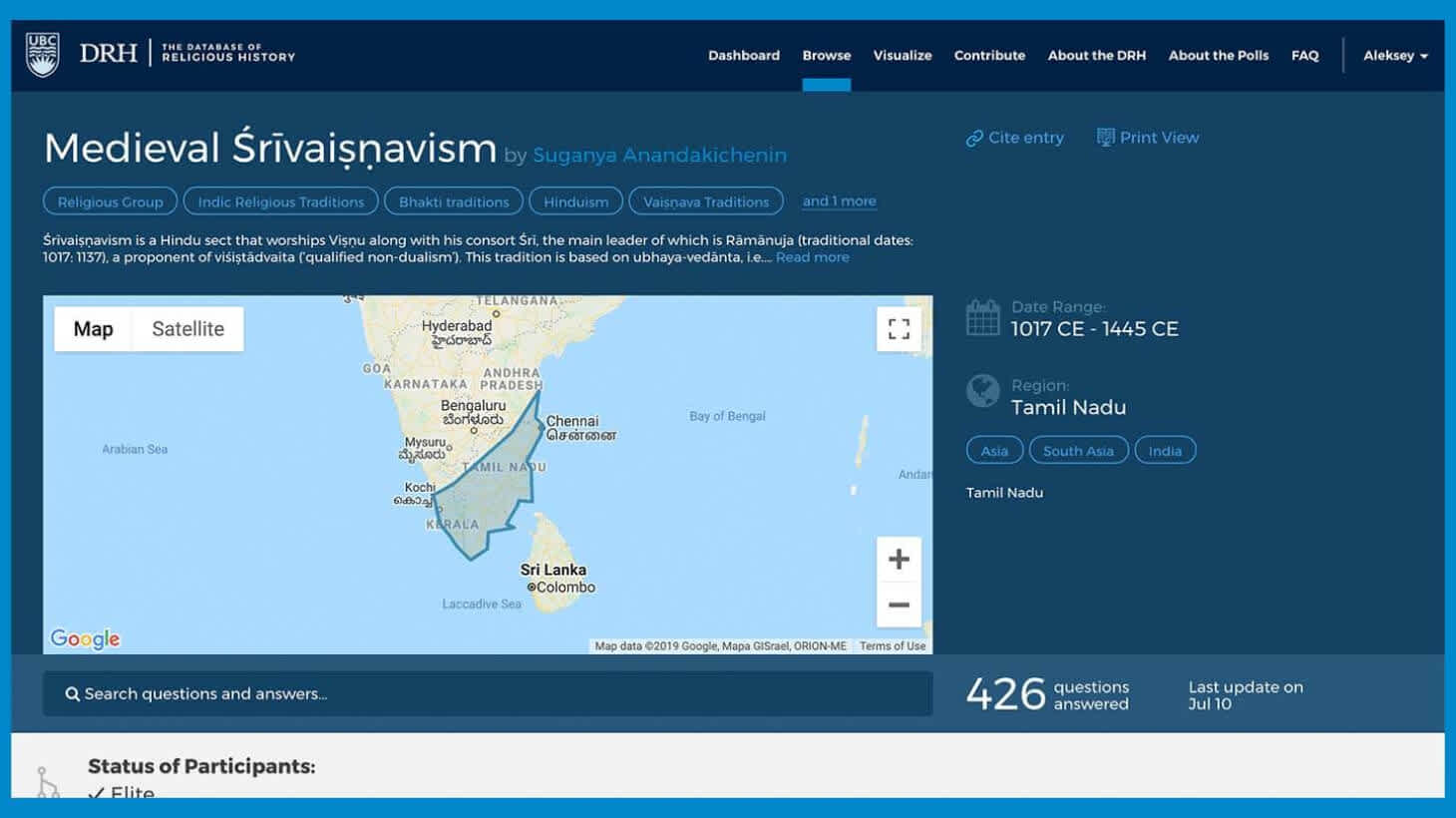
UBC's Database of Religious History

The Database of Religious History is the world’s first online encyclopaedia of religious practices throughout history, compiling research from around the globe.
React JS is the primary JavaScript framework on the DRH project. React was selected for the project about two years ago, to allow us to revamp the web application and implement a plethora of new features, like data visualization on the map and the timeline.
Read more about how Pieoneers helped develop this fascinating database here.
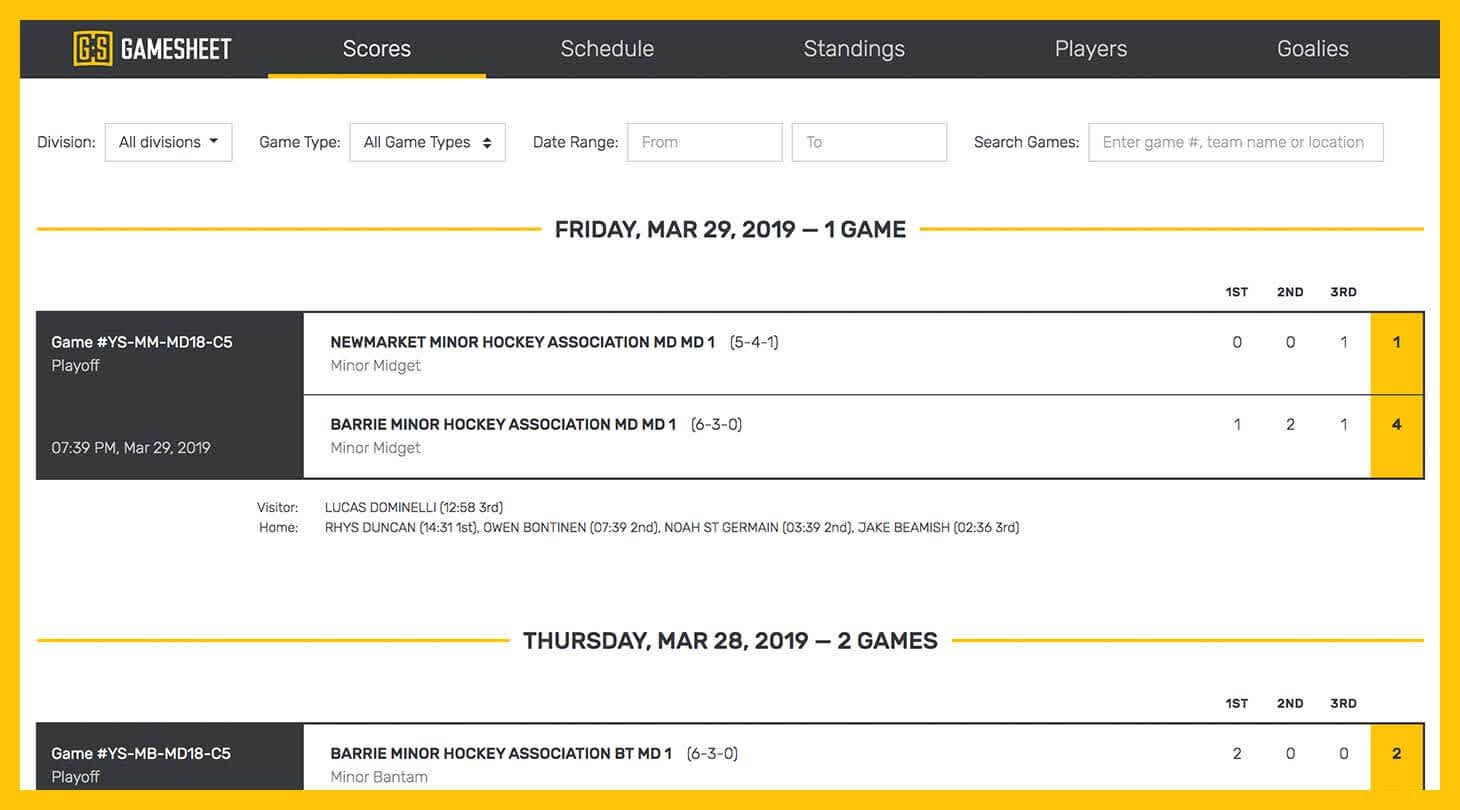
GameSheet

The GameSheet app is used by more than 5,000 hockey and lacrosse teams across North America to track scores, submit reports, and manage leagues.
For the Dashboard, we chose to use React and Redux; for the Stats Widget, VueJS is used. These frameworks are fast and reliable, with many plugs-ins and libraries that allow us to implement a variety of features. These include different filters, with data loading as you scroll, displayed by date.
Read more about how Pieoneers helped develop this revolutionary game-tracker here.
What are the advantages of JavaScript?
The fact that JavaScript is now incorporated into all popular web browsers means that websites and apps created using JavaScript will work on all major platforms.
Handily, these JavaScript websites and apps are also compatible with any server-side language, through standardized API specifications, such as GraphQL or JSONAPI.
As well, JavaScript has a rich ecosystem, including plenty of drop-in, open-source libraries for API communication, rendering, graphics, and everything else you need to build your next app.
Plus, all the JavaScript source code, styles, and images can be conveniently processed, optimized, and combined by Webpack, an open-source JavaScript module bundler.
Ultimately, JavaScript has become one of the best tools for creating exceptional apps and websites for our clients, and that’s why we make sure to keep it in our toolbox.
Want to learn more?
At Pieoneers, our team are experts in JavaScript, as well as a myriad of other languages, frameworks, and platforms that you need to develop your next awesome website or app.
These include JavaScript frameworks such as React JS, Vue JS, Angular JS, and JavaScript platforms like Nuxt and Gatsby JS.
You can learn more about the technology we use by reading our blog.
Contact Usor Book an Appointment
Find out more about partnering with Pieoneers on your next project.

Jenni Sheppard
Copywriter & Content Designer