← Go back
Behind the scenes: A client’s guide to Pieoneers’ design-driven approach


At Pieoneers, we pride ourselves in our design-driven approach to planning, designing, building, and releasing digital products in both the public and private sectors.
For us, that means research, preparation, and discussion to establish exactly what our clients need and what will help them reach their target market and business goals.
But what is this design-driven process like for our clients, especially those who already have an idea of the kind of product or features they want?
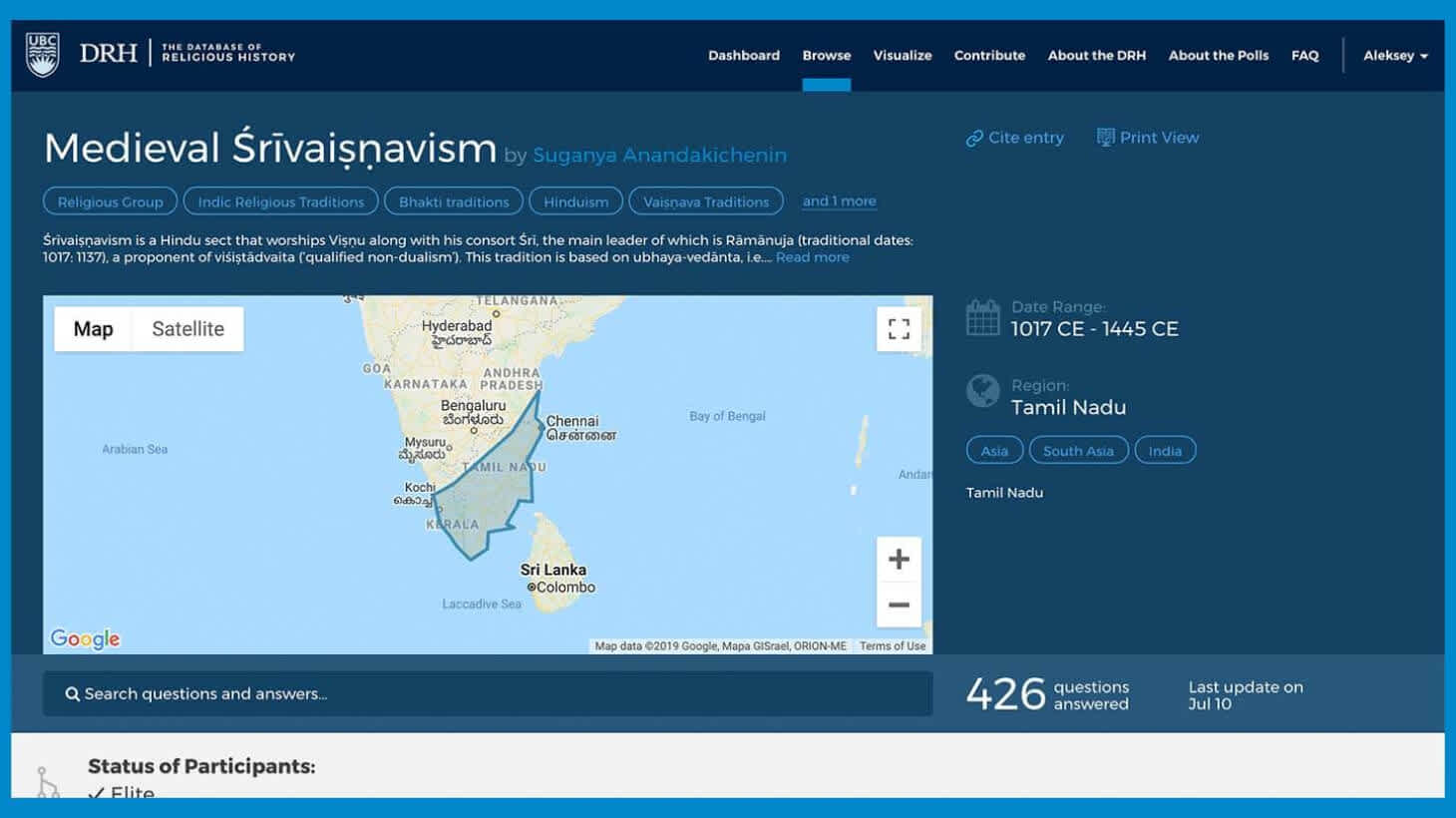
To give you a client’s view of our approach, we spoke with Dr. Willis Monroe, managing editor of the Database of Religious History (DRH) at UBC.
Pieoneers has worked with Willis and his team for three years to develop this fascinating site, which collects research from archeologists, historians, and scholars around the world.
The resulting online encyclopaedia of global religious practices throughout history is a world first and benefits not only academics and scientists, but the general public too.

However, it wasn’t always so. Before Pieoneers began working with UBC, the database’s website had some critical flaws and was too complex to navigate easily.
Discussion, clarification, and description
Willis knew changes needed to be made and even had ideas for new features. But after bringing Pieoneers on board to help resolve these issues, he wasn’t sure what to expect.
“What I guess I didn't anticipate—and this is a big plus—is the kind of back and forth that went on continuously between our team and Pieoneers.”
“Coming at it blind, my expectation was that we would request the feature. We have an idea for what the project needed, then it would get done and delivered,” says Willis.

“Thinking about your actual users is a really crucial thing when you're doing a public-facing project like ours, which is about knowledge for specialists and non-specialists alike.”
“So we think of a feature, and then Pieoneers is able to push back and have us clarify what we really mean by that feature, not just how it would work, but who would use it.
Willis compares these initial discussions to having a good editor, who is trying to understand what you are trying to achieve.
“We have a particular vision in mind for how we want to think about an academic problem, and Pieoneers is able to get us to really explain what that is.”
Based on these conversations, either the DRH team produces a feature description document, or Pieoneers does that. For Willis, both methods work.
Feature example: Searching the database

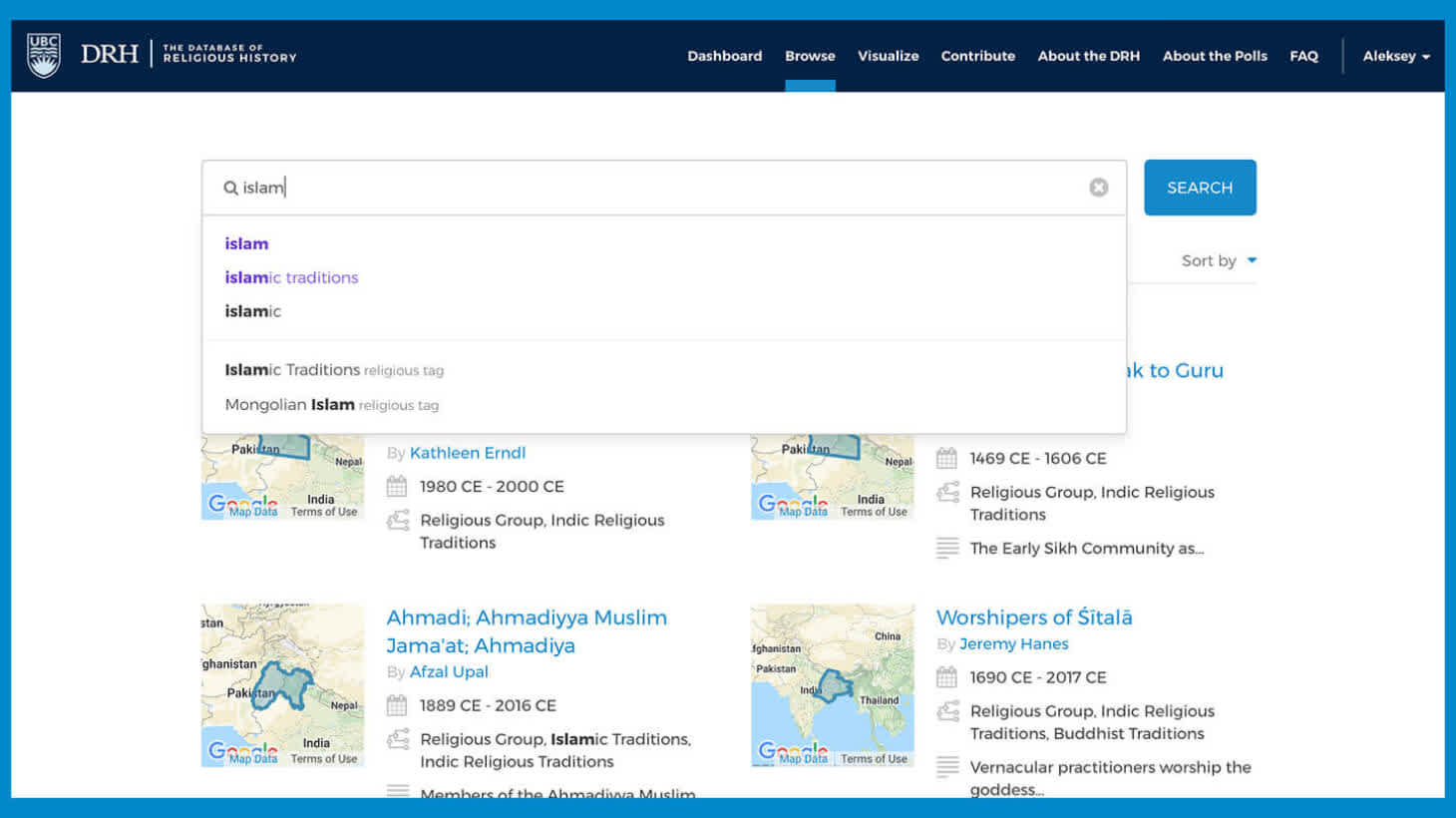
As an example of how the design-driven process works in practice, Willis cites the search feature on the database website, which didn’t exist when Pieoneers came on board.
“Our initial feature suggestion was a search bar, with all the options laid out below in toggle-able dialogues with the result being bespoke to exactly what you were looking for.”
“We wanted to be able to search the data and visualize it in some way, and because of our deep familiarity with the dataset, we just wanted to be able to search the whole thing.”
But, Willis says, Pieoneers pushed back and suggested that might not be the best way to go about it and he should consider all users — specialists and non-specialists alike.
“That was super useful because that let us back off and say we're not so concerned about having all these options up front. Let's give them to the user over time as they're searching.”
“Let's design around that, rather than designing around a vision of all the myriad options that exist in the database. Let's think about what the path into the data will look like,” says Willis.
“What are your users going to be searching for? What are the terms they're going to be using? What are the queries they're likely to make?”
Design, collaboration, and mockups

After this initial stage, Pieoneers moved onto designing the feature, but collaboration continued in weekly sessions and on Basecamp, a project management platform.
“So in one meeting during the week, this lets us set the tone for our internal discussions on both sides.”
“They often bring out distinct issues Pieoneers is facing, and we then discuss them as a team and come back the next week and report back, or we iterate on Basecamp over that.”
“The weekly discussions are super useful because they let us check in with Pieoneers about where they are in the process,” says Willis.

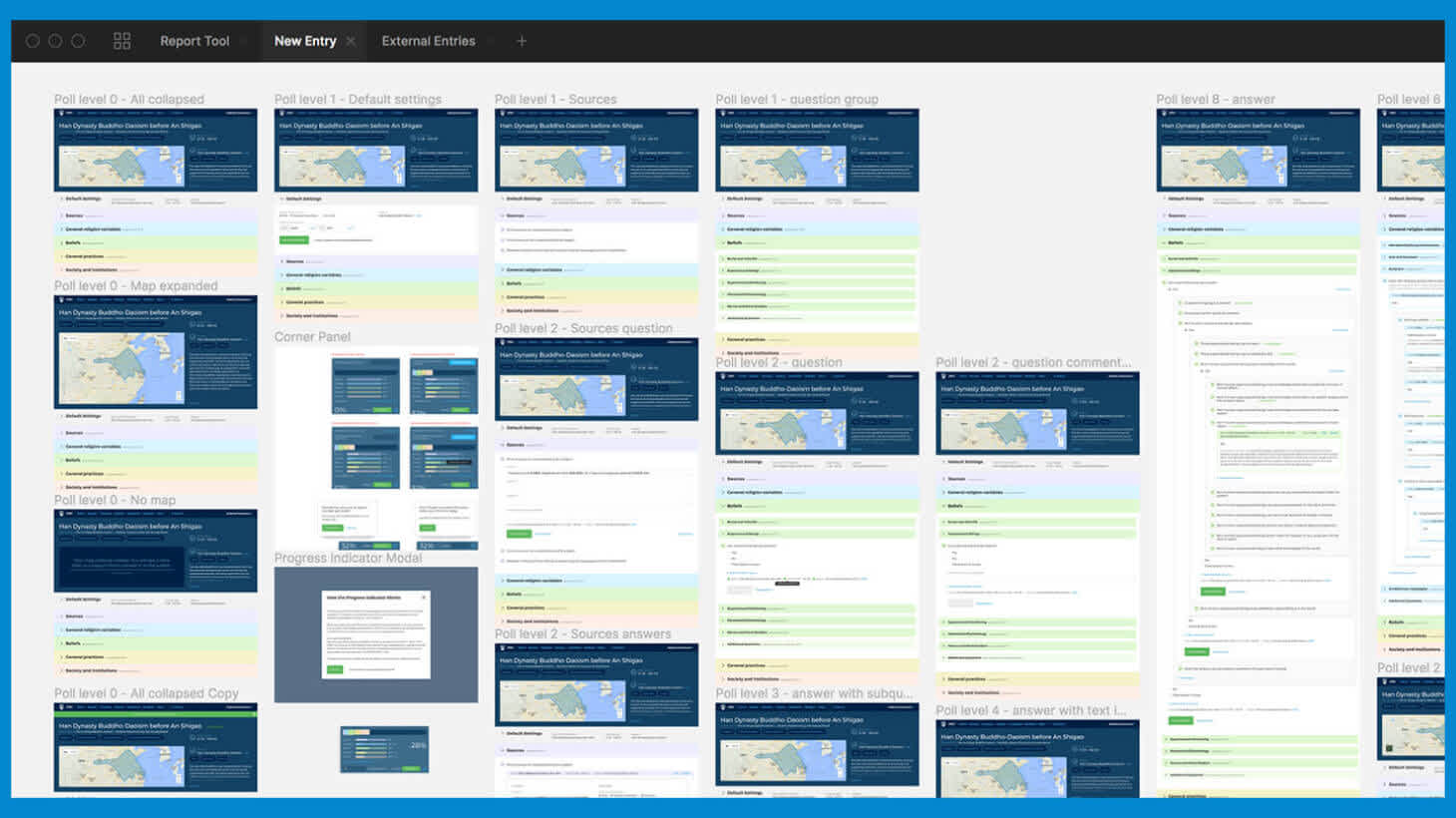
At Pieoneers, we then share working mockups of our designs with our clients using Figma, a collaborative interface design tool. Willis says he found this particularly helpful.
“Being able to see the design documents, leave comments, have a little bit of an iterative process there, and then actually being able to test it out is super useful,” says Willis.
In the case of the search feature, Willis says it was invaluable to be able to see mockups for the actual entries, browsing pages, and the database.
“Being able to navigate it in the design, it's almost like using the site in some ways. It was such a big shift from the earlier examples that it was very impressive.”
Web development and quality assurance

Following discussion and design, Pieoneers then develop the final feature and carry out quality assurance tests. For Willis, these phases were the easiest part of the whole process.
“And as for testing, I have no doubt that Pieoneers have caught many errors in their development that we otherwise would have experienced as end-users.”
“By the time we get to development, there are very few questions, because we've hammered out all the parameters and details of the feature in during the discussion and design stages.”

From beginning to end, Willis estimates the entire design-driven process took about three months for each feature. Now as he takes stock, he’s a very happy client.
“Pieoneers spent a lot of time refactoring the entire website. It looks a lot better, it functions a lot better, and most importantly, it is now attracting a lot more experts and users.”
“In the last two years especially, we got a lot of major features done through Pieoneers design-driven process. The site has dramatically improved,” says Willis.
Learn more
Read more from Dr. Willis Monroe about working with Pieoneers to develop the Database of Religious History here:
Contact Usor Book an Appointment
Find out how our design-driven process can make your next website or mobile app more successful than ever!

Jenni Sheppard
Copywriter & Content Designer