← Go back
Sketch vs. Figma for Mobile App Design

Interview with Pieoneers Graphic Designer Richard Ballermann on Sketch vs. Figma for mobile app design.

What are your first impressions after switching to Figma from Sketch?
Sketch is an awesome tool and the reason for switching is hardly about what additional tools Figma offers, or whether they do anything differently. I think the Figma/Sketch comparison highlights some very interesting aspects of user experience, in that it isn’t only about what a product does, it’s also about how easy it is to use. They’re almost the same app, but I think Figma has leapfrogged Sketch.
Can you give some examples about what makes Figma’s User Experience stand-out?
Figma is simply way less intrusive to my world. I never need to manage the tools; updating, installing, migrating to other computers. I can’t even begin to count how many times I’ve been asked to update Sketch or one of its plugins. This is all done by Figma and for me, and it feels really good knowing that I’ll never see another upgrade notification.
How else does Figma help your workflow?
Every action I make is saved automatically, and so far I’ve never had to worry about losing work because of a crash. When Abstract came along, Sketch received some proper version control but thinking back to my experience, I just can’t deny that it was just another cumbersome process I had to manage. Personally, I really don’t care for the whole Branching, Merging, Commiting dance. Again, Figma just seems to do it all for me.
What about the User Interface?
I like that I can quickly jump to the master of any symbol or element and begin editing. Publishing changes are painless. The file organization structure is also something I’ve been enjoying. I appreciate that my projects are all integrated into the interface, and grouped logically. So far this works really well for me, when managing my own files I always seem to end up struggling whereas this cleans it all up for me. I always know where everything is and what file I’m working on.
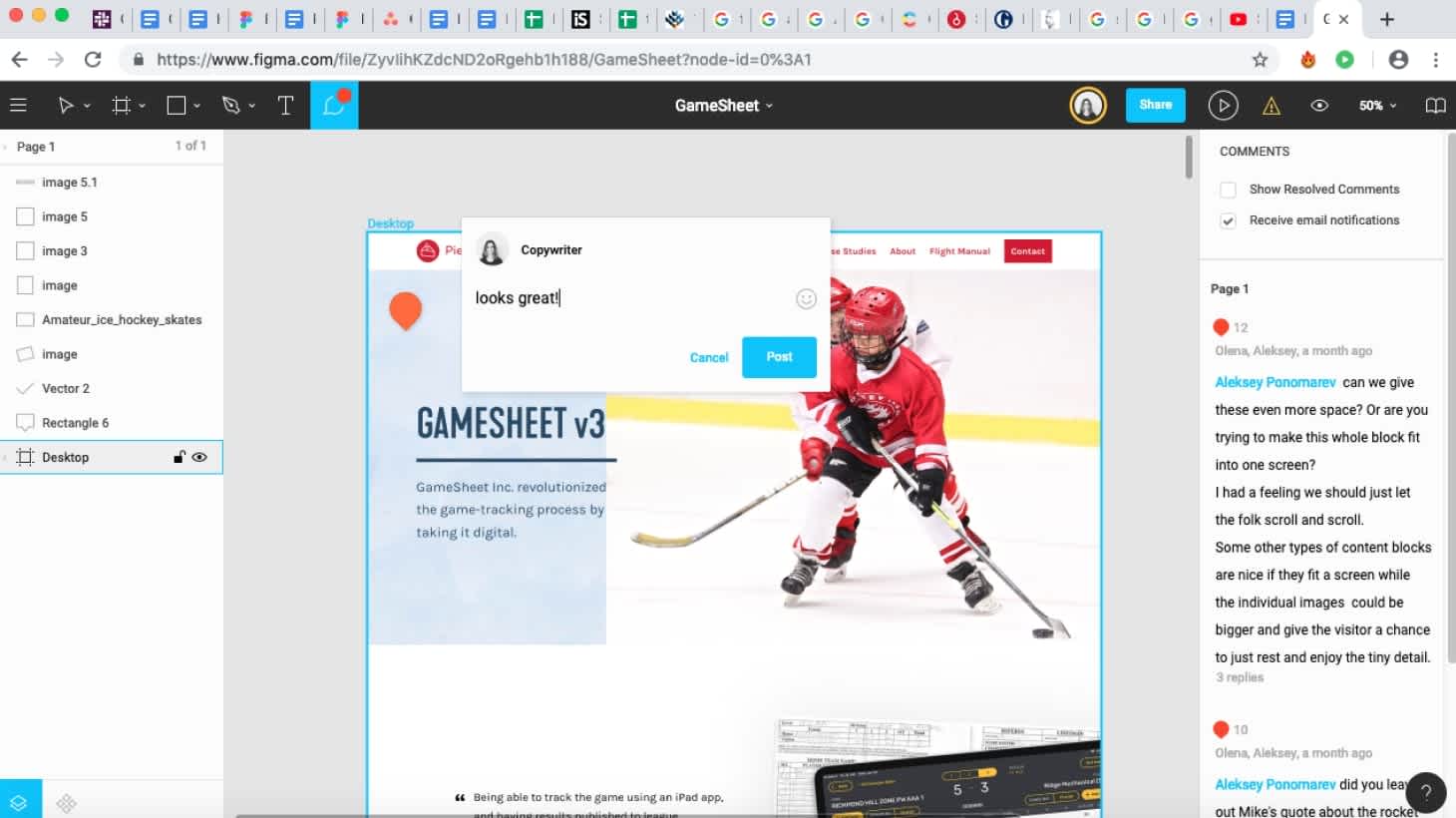
How does Figma score on team collaboration?
Suuuper easy. Invite people, let them leave comments. Anyone can view a project, it’s just so easy that you can’t screw it up. You can walk people through your work, see what they’re looking at, they can follow your screen. Fantastic.

How does Figma perform with regards to Prototyping?
The prototyping is reasonably robust. I feel like it doesn’t quite give me the interaction control I’d like from a prototype but it most certainly gets the job done (eg. hover state + click on the same element doesn’t work). It does basic interactions, but no complex branching or conditional actions. For one designer and a team of developers it’s quite handy. It has nearly every tool you need built right in.
What about cross-functionality?
Importing Sketch files to Figma works perfectly. Copy-pasting vector shapes, or importing SVG’s never causes issues whereas importing shapes or SVG’s into Sketch would often cause issues for me. I use illustrator a lot, so having to jump through a hoop just so shapes import properly drives me nuts.
Are there any downsides from switching to Figma from Sketch?
In general, anything that I’ve noticed bugging me seems to come down to extremely minor issues. Nothing in Figma really leaves me shaking my head like Sketch has done, and I have really high hopes Figma is going to become a standard in the industry. I still need to give it some more time before I’ve fully decided, but I have so far felt no urge to return to my old tools.
That being said, there’s definitely some quirks. I’m not a huge fan of their symbol drawer. It can be hard finding the right symbol to use if you’re working with a big library. Neither the list view nor the thumbnail view seem quite right to me, I always end up struggling a couple times a day looking for a particular element. They can definitely improve on this. Where it counts though, Figma performs the way I expect it to.
Concluding thoughts?
Keep in mind, we haven’t tested it for a large-scale project yet. For one designer sharing work with developers, clients, and a copywriter, it has been a perfect fit and I’m reasonably certain it works just as well for collaborative design projects.

Richard Ballermann
Graphic Designer