← Go back
How to Run a Successful UX Workshop


User Experience workshops are a critical part of the planning stage for any app development project. The process helps development teams determine release priorities and generate realistic timelines, while you as the client are able to strategically assess which features they absolutely cannot live without and how these features fit into the larger project goal. The workshop process can vary in complexity and take anywhere from an afternoon to a full week design sprint; it’s completely tailored to your needs. With innumerable approaches on how to initiate product work, here is a brief outline of the most basic nuts and bolt elements that go into creating a successful UX Design Workshop.
Why Do I Need a UX Workshop?
The aim of a UX workshop is to learn all about the end user - Who are they? What are their habits? What environment do they work in? What frustrations do they face on a daily basis? What are they trying to accomplish? The goal is to get a full picture of what their work process is, and how the product we’re creating fits into what they’re doing.
Who Participates In the UX Workshop?
In order to get the greatest detail about how the user operates, we need to make sure we have people in the room who know the end user really well. Ideally these would be the end users themselves but in cases where no end user is available, those who work with them on a daily basis, such as the support team, trainers, technicians, and account managers serve well.
Where Does the UX Workshop Fit Into Planning?
A UX workshop is held during the foundational stages; we don't want to build an app without knowing who we’re building it for, so it's the basis for everything. Once we know as much as possible about the user - their process and pain points, we can come up with a list of ways our product can help said user; this becomes the list of features.

The Process:
Each Workshop is unique and requires a set of tools and processes tailored to your project needs. It is key that every participant in the workshop knows exactly what to expect and understands the principal tools. Items in our toolkit include: creating User Experience maps, voting on priorities, sketching outlines, and storyboarding action flows.
Step 1: Creating the user persona We start the day by having a general discussion about the user and the environment in which they operate.
Step 2: Observing the user in action This is a hands-on session where we’re given a full demonstration of the work process and the actions we’re targeting. We record how the demonstrator interacts with the application by taking photos, videos, screencasts, and detailed notes.

Step 3: Building the UX Map and Reviewing User Stories This session is about the product itself; we’re mapping features in a way that makes sense functionally. Determining the user story is essentially going step by step through their process, in extreme detail. For instance, an initial user story could be: first the user removes their gloves, takes the device out of their pocket, taps the home screen button. Alternatively, if it’s raining, the user opens the home screen with a stylus. We need to factor in all details about their habits, the environment in which they work and what they need to get done. The key user stories are added to the UX Map, and similar stories and ideas are grouped together to facilitate the voting process.
Step 4: Voting & Setting Priorities for App Releases Through voting and reviewing outcomes, we’re reaching an agreement about what the first release of the app will look like and determining its scope. We’re consolidating and documenting ideas, deciding which set of features to roll out in the first release and which to have slotted for future releases.

Next Steps: Keeping in contact and working together Once we’ve nailed out the key features list, our designers create the full application UX and UI. After the design mockups are approved, the developers confirm the technical strategy and kick off app development. Through the entire process, our clients remain in close contact with the Project Manager, Designers, Developers and are involved in all key aspects of decision-making. Using our interactive collaboration tools like Figma and Basecamp, we all collaborate efficiently; tracking each others’ comments and suggestions with a detailed timeline and big picture perspective of the project and all its components.

There are many variations of a UX workshop. In addition to this core example, further steps we could take include conducting user research sessions and creating a customer journey map to determine where the product fits into the customers’ process. The five day GV Design Sprint Procees goes into even greater depth, with prototyping and testing included afer the user story decesion-making.
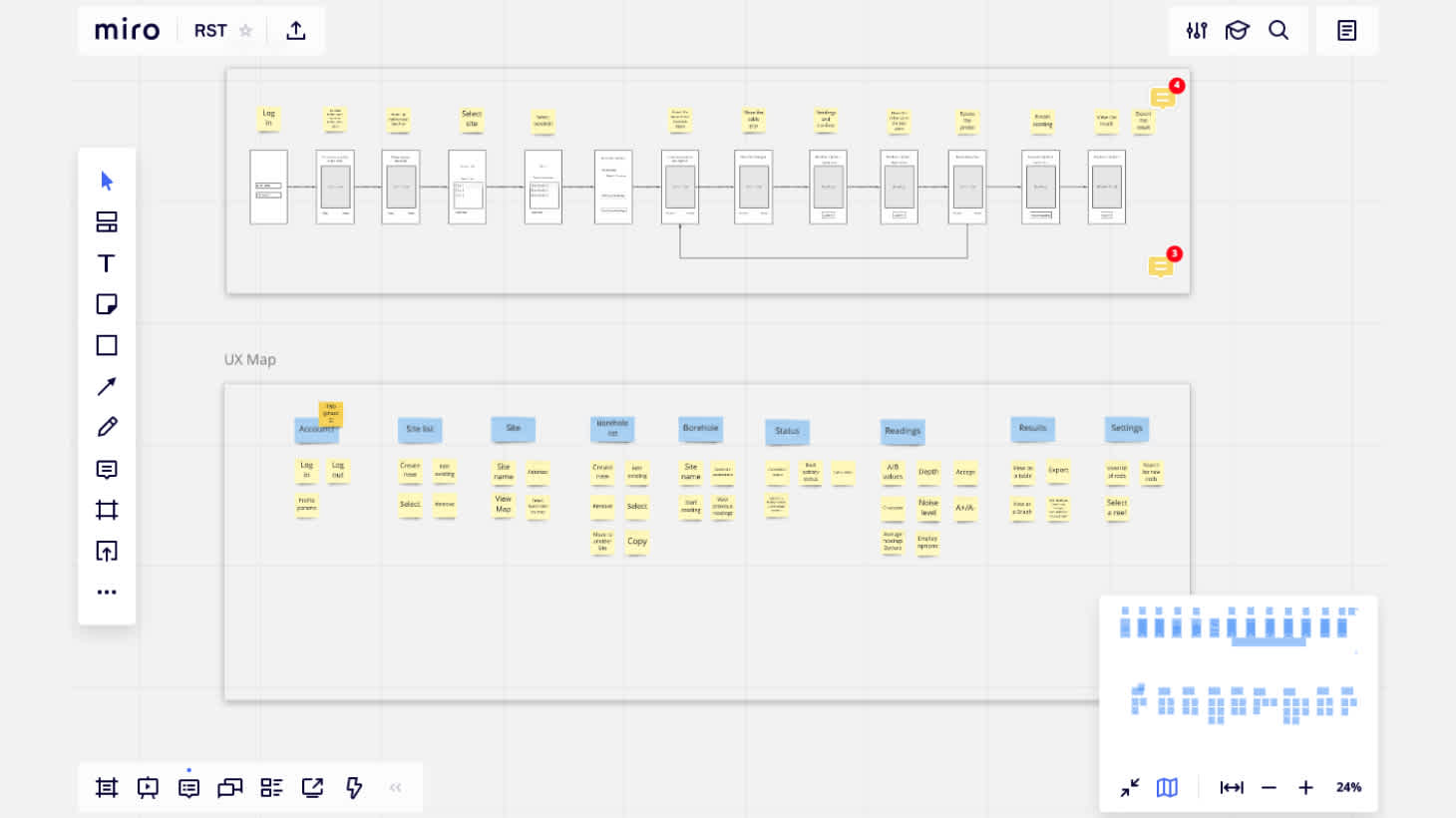
In addition to holding in-person User Experience workshops, we can also leverage our tech stack to conduct them online - complete with digital sticky notes! Tools such as Miro allow us to share wireframes and user stories digitally, and connect with team members to facilitate the distributed decision-making process. Uploading and arranging files to visualize concepts means we can conduct UX Workshops virtually with your team anywhere in the world.

Screenshot of a User Stories Map on Miro. Sticky notes and wireframes from the online UX workshop.
Through the workshop process you often discover hidden aspects of UX you hadn’t initially thought about, and we’re able to make a product that best serves your user and your business goals.
Contact Usor Book an Appointment
Find out how our extensive UX Workshop experience can work for you!

Jane Friedmann
Marketing Strategist