A public benefit research organisation that helps companies embed sustainability across their operations and decision-making
Background
The Embedding Project is a global public-benefit research project that helps companies embed social and environmental factors across their operations and decision-making. The organisation:
- Identifies and develops the tools companies need to embed sustainability;
- Brings together global companies, harnessing their collective knowledge to generate tools for the benefit of all; and
- Supports companies directly, where it can add value.
The Mission
When The Embedding Project approached Pieoneers they were looking for a highly advanced tech partner who could come up with a solution for two challenges their users were experiencing:
- With the project growing at rapid pace, the EP team needed to upgrade and streamline the website��’s navigation for both desktop and mobile.
- Administrators required a new interface that could facilitate making additions to their growing content database.
At Pieoneers we were able to address both issues and provide UX-UI expertise coupled with up-to-date technology solutions. Read on to learn the details of what has been accomplished.

It's refreshing to be able to have frank conversations to identify the right solutions. As a result, Pieoneers have provided realistic solutions that meet our needs.
Dr. Stephanie Bertels, Founder and Executive Director, Embedding Project
Navigation & UI Optimization
Visualization of the Website Structure
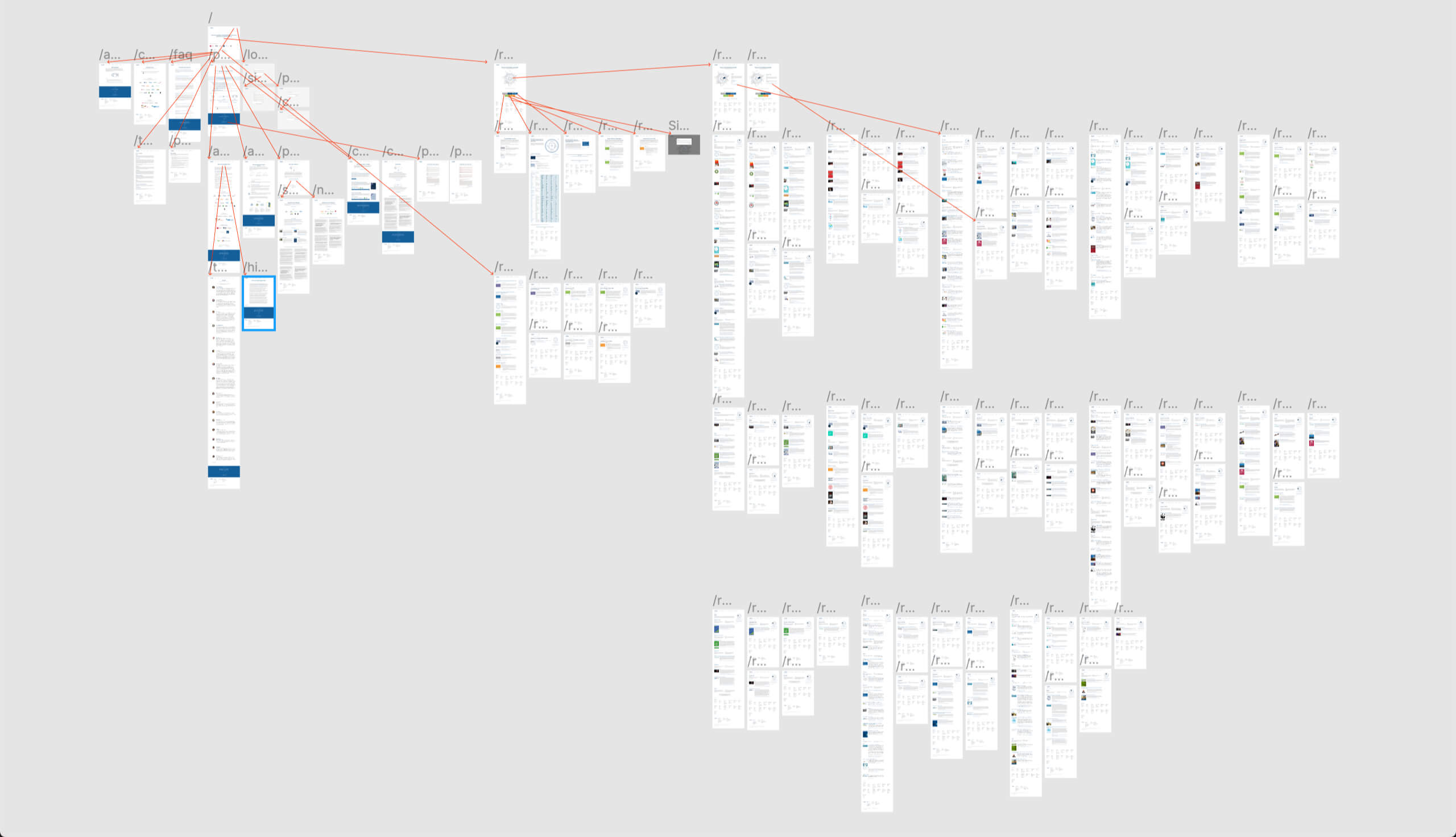
To get a complete understanding of what content the website consists of we created of a visual sitemap:

The sitemap analysis revealed a few issues, including:
- duplicate content on various pages
- pages not accessible from anywhere on the website
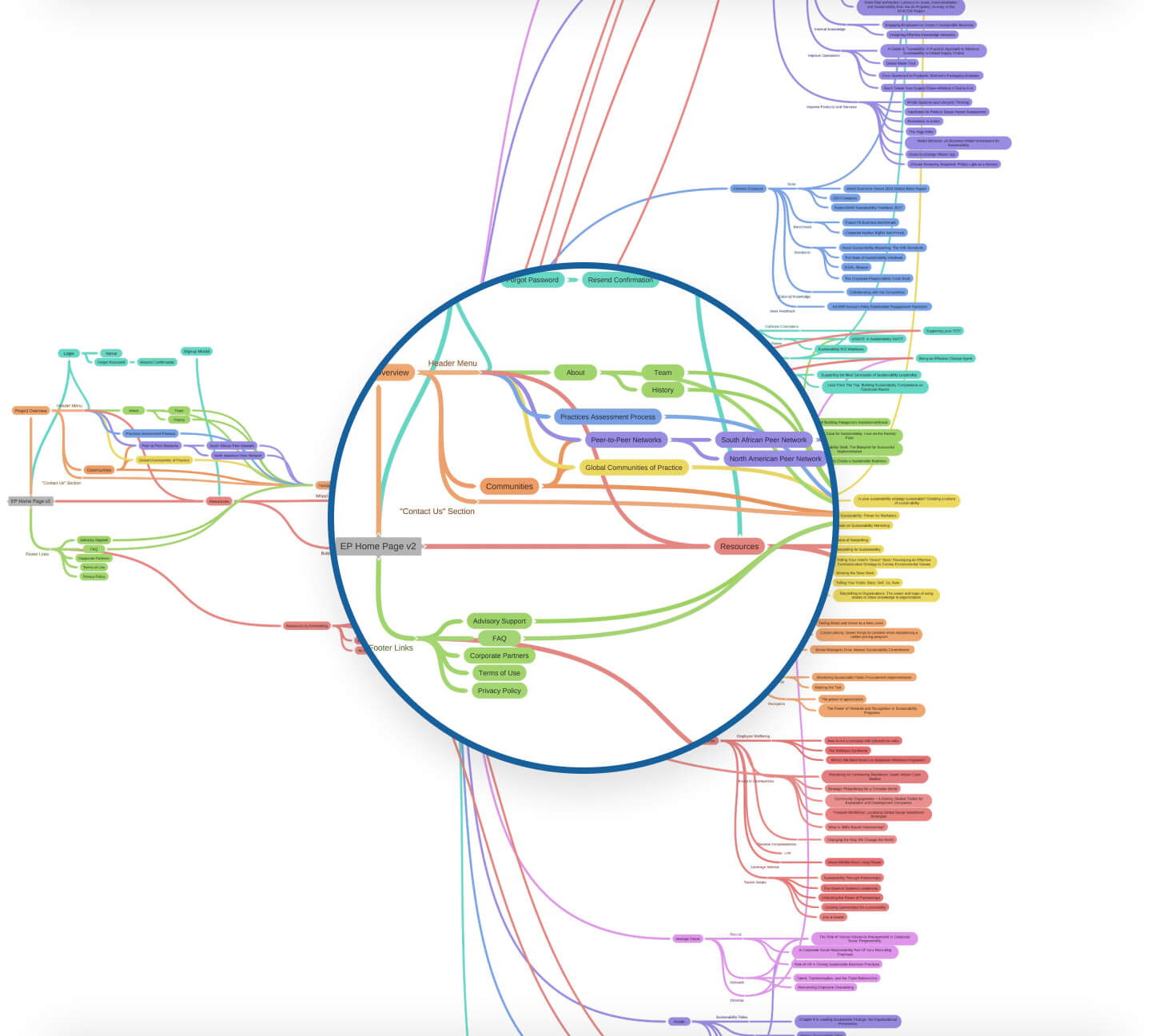
We also designed a mindmap of the all pages for the new website. It allowed us to communicate our vision to the client, and use it as a reference in the development phase.

UI Enhancements
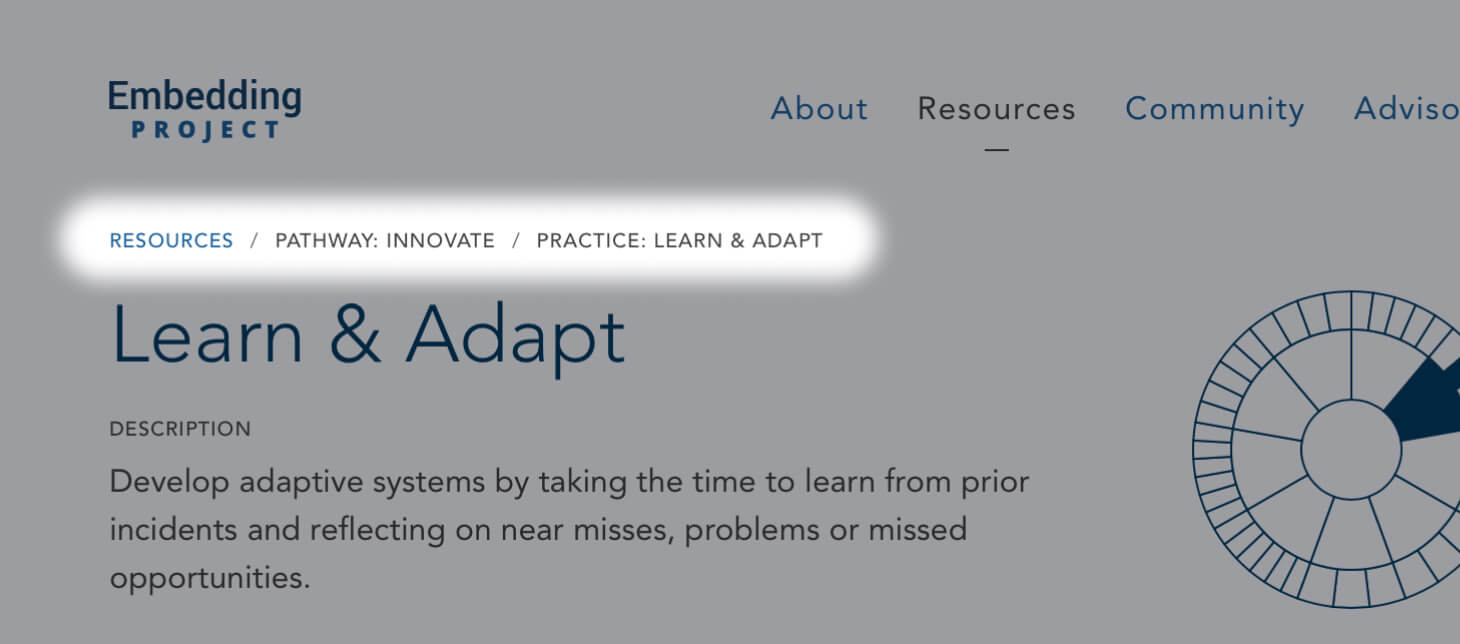
Breadcrumbs
One of the navigation enhancements implemented by Pieoneers was addition of breadcrumbs. They allow users to be aware of where they are on the website and provide the ability to go backwards; a simple yet powerful way to reduce frustration and streamline UX.

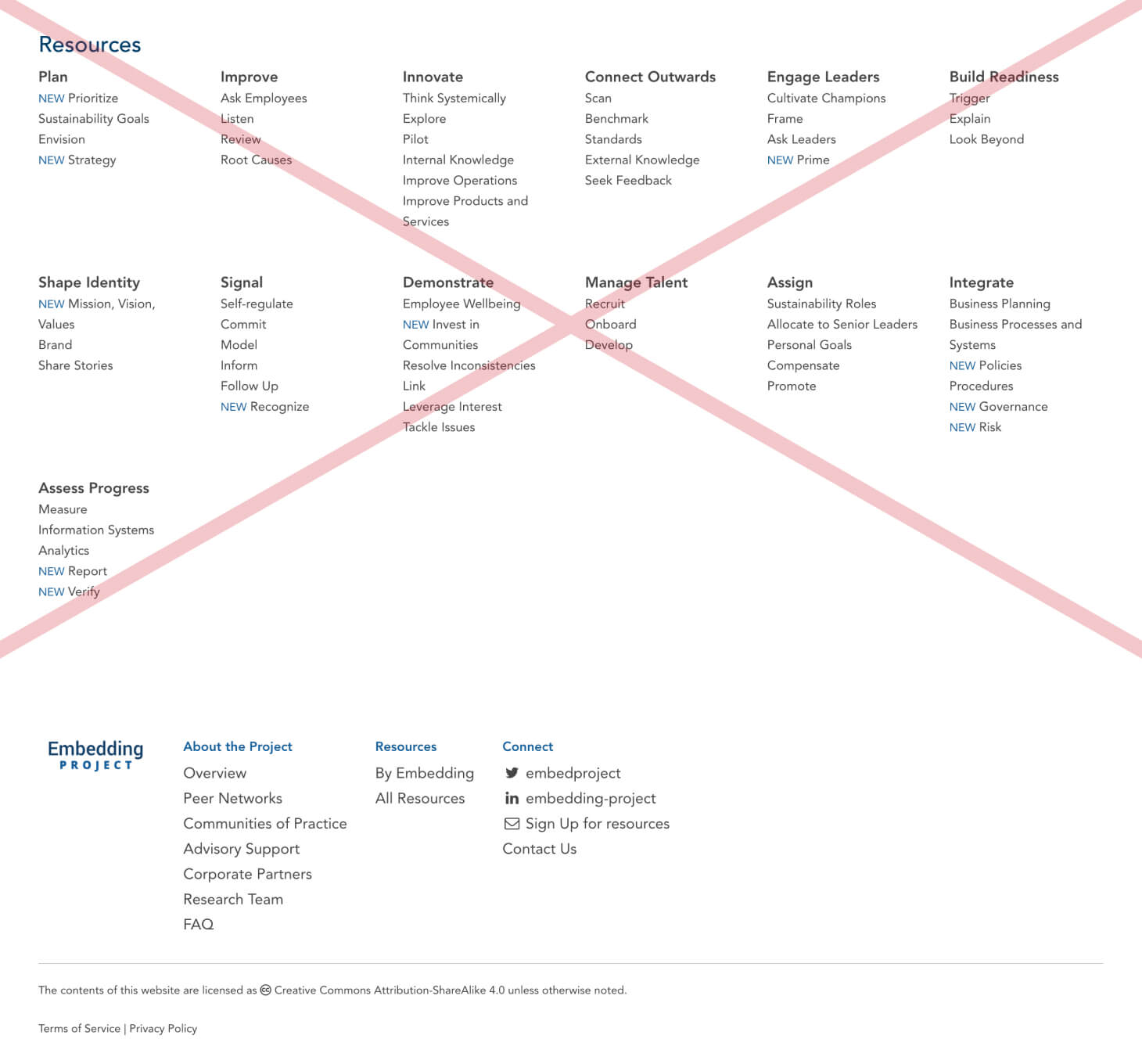
Footer Navigation
We analysed footer navigation usage in Google Analytics and found that the resources links weren't being used as intended, so we removed it to optimise the website structure.

We also enhanced the layout of the remaining footer and changed the link colour to blue to match the rest of the website as well as the branding guidelines. The result is a neat, compact, easy-to-use footer navigation:


Our site users have been pleased with the site's navigability. They've told us that it feels designed to meet their needs. Pieoneers helped us to significantly improve UX.
Dr. Stephanie Bertels, Founder and Executive Director, Embedding Project
All New Content Management Tools and Technology Stack
Requirements
Rapid expansion of the website content and structure required a new admin area. The EP team approached us with three straighforward requirements:
- Full contol over website content.
- Easy-to-use CMS that doesn’t require any coding experience from team staff.
- Fast performance.
Solution
Here’s the technology stack we used to address those requirements:
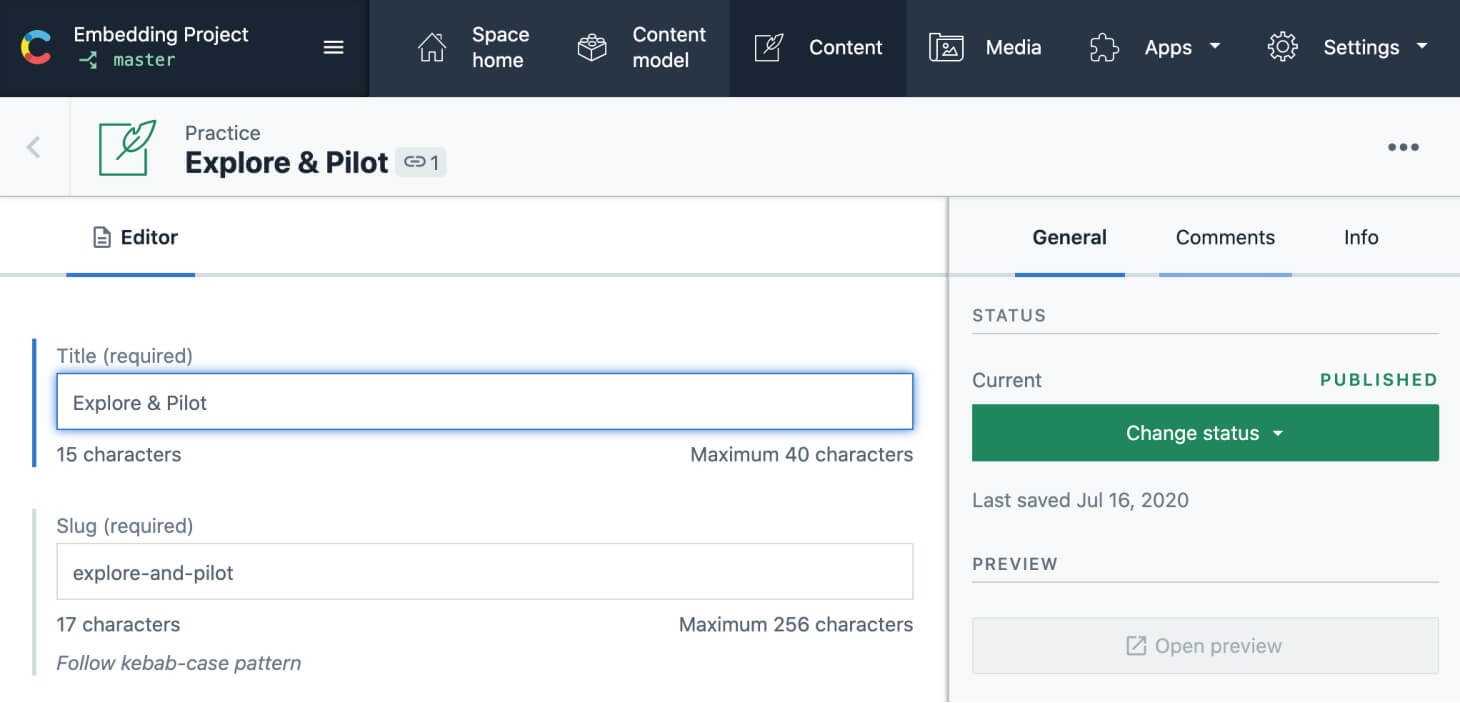
Contentful
A tool that we love and rely on for our very own website, Contentful allows content and presentation separation. It provides storage and admin facilities available for non-tech team members. Distributed content can be integrated into digital platforms and interpreted to meet the needs of the user.
Gatsby
Gatsby.js is a React based Javascript framework. It generates static web pages that can be deployed on dozens of servers without complicated setup. Gatsby.js is bundled with GraphQL, a data query language that allows easy integration with Contentful. The result is a low-maintenance, cost-efficient, blazing-fast website.
Contentful is fairly user-friendly once you get to know its quirks. It has been functional in allowing us greater control over our website content and resources.
Communications Manager, Embedding Project
Building a Functional Design:
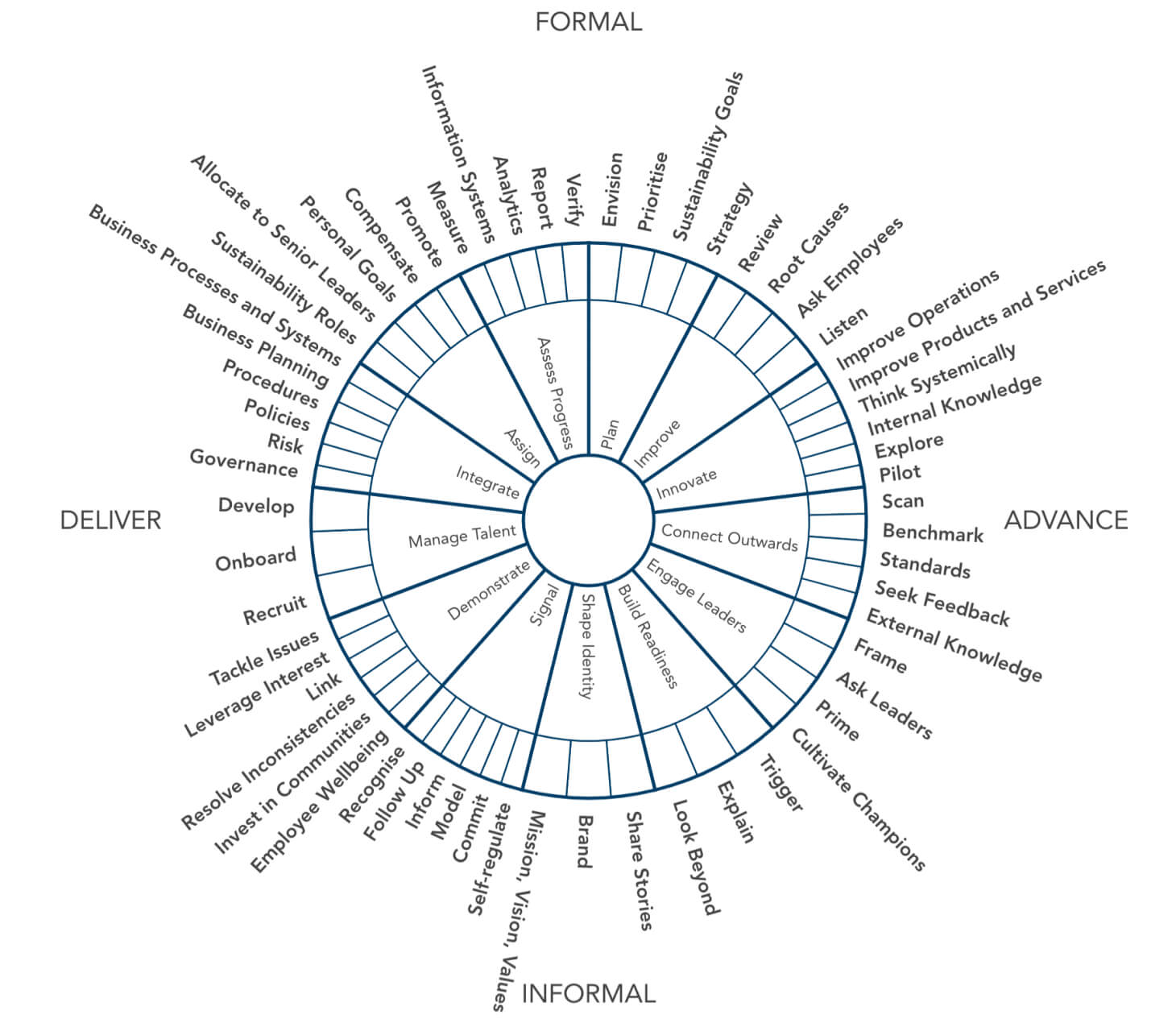
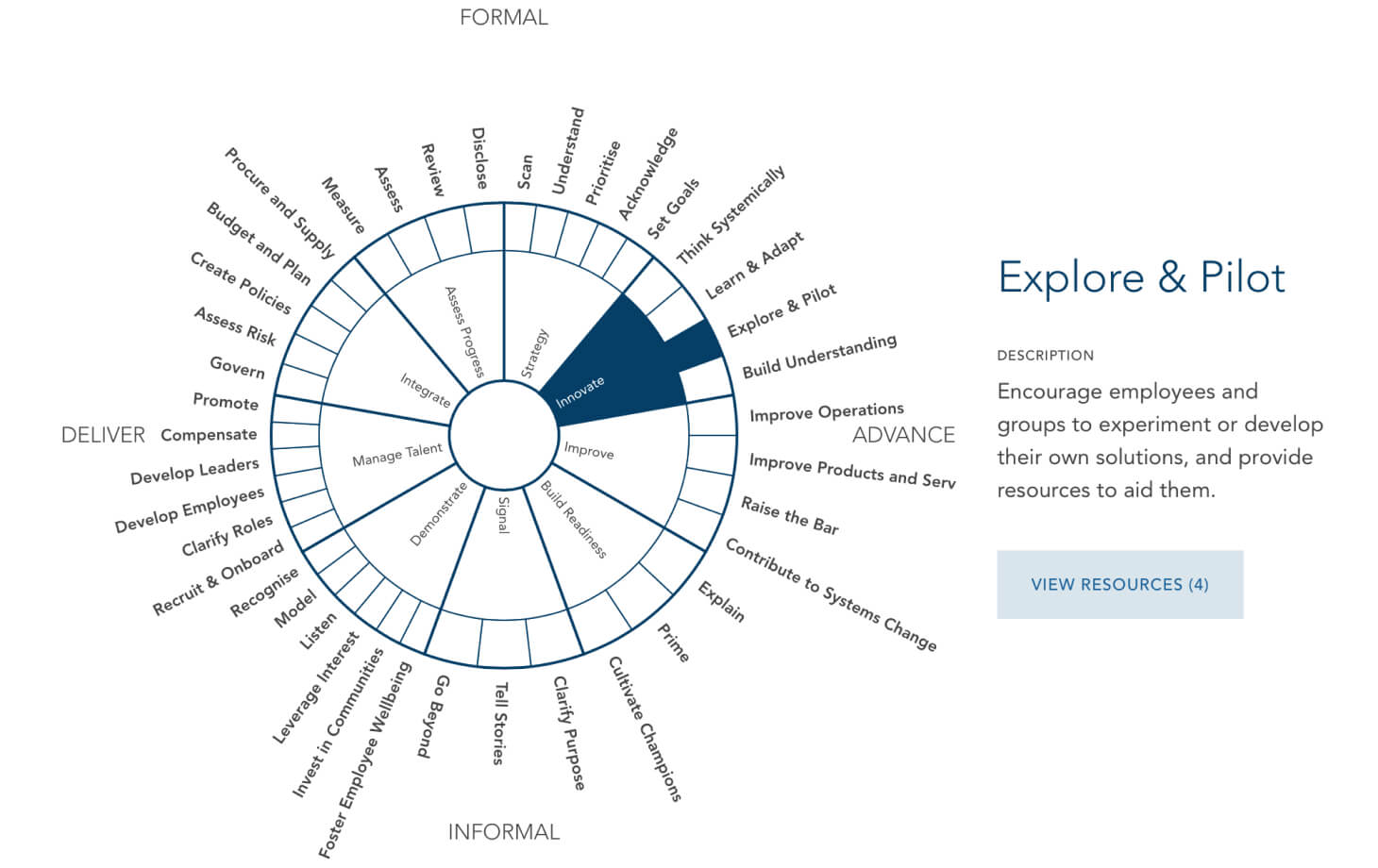
The Embedding Project Wheel
Concept
The Embedding Wheel is a key navigational point for the website. It represents how pathways, practices and resources are organised in the project database. Moreover, the entire Embedding Project branding and design is based on the wheel concept. The original concept of using the wheel was developed by Dr. Stephanie Bertels and the project's original developer. Pieoneers updated the wheel with a modern technology stack that allowed the Embedding Project to function on mobile devices and provide a better UX on all platforms.

Challenge
Pieoneers built the website from scratch with Contentful and Gatsby.js. With the new stack in place, it was crucial to keep all of the wheel’s features both functional and easy to maintain.
Solution
Content for the wheel segments is pulled from Contentful using GraphQL, which is built into Gatsby.js.
Wheel rendering is implemented using a D3.js library, designed to build complex graphs based on the data provided.
Adding new content to the wheel is automated and doesn’t require any development work or technical background from EP staff. For example, once a new practice page is created in Contentful, a new segment of the wheel is added automatically.


Project Outcomes
- UI&UX analysis
- Google Analytics data analysis
- Sitemap visualisation
- CMS integration
- Web development
- CI/CD implementation
More Projects We Delivered

Innovative mobile application and web platform with integration to medical imaging and health data
Patient portal and web platform for Bodycomp Imaging–a leading provider of DEXA scans, utilizing superior Hologic scanners for high-resolution medical imaging
A digital score keeping and record management web platform and iPad application for youth sports
A cutting-edge mobile app with bluetooth integration and intuitive UX or a leading precision measurement instrument manufacturer
The world’s first online encyclopedia of religious history. A comprehensive web platform for field experts, academics, and researchers
The Sosido platform simplifies information exchange, fosters idea sharing, and enhances collaborations among healthcare professionals.